Посредством электронной почты можно передавать различные письма, которые содержат текстовую информацию, а также видео, аудио и многие другие виды файлов, которые существуют.
Инструкция
Html – язык гипертекстовой разметки, который применяется при создании специальных страничек для сайтов. Он позволяет сохранять различные странички с порталов и просматривать их в браузере без подключения к интернету. Отправить в html формате также возможно. Зайдите в свой почтовый аккаунт на сервере. Если вы используете специальное программное обеспечение, то создайте новое письмо .
Напишите некоторые строки html-кода. Основная особенность данного языка программирования заключается в том, что теги закрываются таким символом, как «/». Например, вы используете тег «body». Чтобы правильно описать процедуру, нужно использовать такой же тег, только с закрытым способом, то есть «/». Существуют специальные сайты, на которых описаны практически все теги данного языка программирования.
Для отправки письма в html формате вам нужно правильно составить все теги, которые вы используете. Обязательно проверьте на наличие ошибок. Для этого создайте текстовый документ. Вставьте туда весь код и сохраните в формате странички. Далее откройте через браузер. Это можете сделать двумя нажатиями левой клавиши мыши. В текстовое письмо загрузите весь код страницы. Введите адрес отправителя. Нажмите кнопку «Отправить».
Можно сделать и другим способом. Создайте письмо в программе или на сервере почты. Далее укажите прямую ссылку на страницу. При открытии письма система автоматически переместит пользователя на созданную страничку. На данный момент подобным образом создаются специальные вирусы, которые распространяются посредством интернета через электронные письма. Все подозрительные письма удаляйте и используйте антивирусное программное обеспечение.
Грамотно составленное электронное HTML письмо значительно увеличивает шансы того, что на вашу рассылку обратят внимание. Такие письма выгодно отличаются от своих обычных текстовых аналогов.

Инструкция
Составляйте код письма самостоятельно. Откажитесь от использования различных визуальных редакторов, поскольку большинство из них вставляет дополнительные служебные строки, которые могут вызвать у адресата проблемы при просмотре письма. Если же работать в редакторе для вас привычнее и удобнее, удалите лишний код после завершения составления HTML сообщения.
Следите за шириной своего письма. Она должна составлять не более шестисот пикселей, чтобы почтовый клиент корректно отображал сообщение, а у адресата не возникало необходимости постоянно использовать горизонтальную полосу прокрутки, которая нравится далеко не всем. Помните, что область просмотра сообщения занимает лишь часть окна большинства почтовых клиентов.
Избегайте фоновых изображений. Они могут затруднить чтение текста письма, и адресат скорее удалит ваше послание, чем станет присматриваться к каждому слову. Даже однотонный фон без ярких узоров может сливаться с цветом шрифта и делать текст нечитабельным.
Используйте внешние ссылки для отображения картинок в сообщении. Не перегружайте HTML письмо тяжелыми, съедающими много трафика изображениями, лучше выкладывайте их на какой-либо хостинг. Убедитесь, что картинки не будут удалены с внешнего хранилища слишком быстро, чтобы ваше письмо можно было прочесть позже в его первоначальном виде.
Проверьте окончательную версию вашего письма в нескольких разных почтовых клиентах. Это поможет избежать мелких недочетов, способных испортить впечатление от всего HTML сообщения. Также просмотрите письмо на сайтах популярных почтовых служб, таких как Mail.ru и Google Mail.
Полезный совет
Постарайтесь изложить всю важную информацию в самом начале письма, чтобы сразу привлечь внимание адресата. Так он с большей вероятностью прочтет ваше послание до конца, желая узнать обо всех подробностях сообщения.
Как отправить html письмо через Gmail
В этой статье мы расскажем как отправить html-письмо через Gmail. Способ специфичен, но имеет право жить.
Итак, приступим.
Шаг 1. Подготовка шаблона
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.

Шаг 2. Вставка письма
Создайте новое письмо, разверните его на всю страницу для удобства и кликните по полю для текста.

Теперь нужно вставить код письма в сообщение, но если вы просто вставите его, то код вставится как обычный текст и никакого письма не получится. Поэтому тут нужно схитрить и сделать так, что бы браузер считал, что код письма - часть страницы.
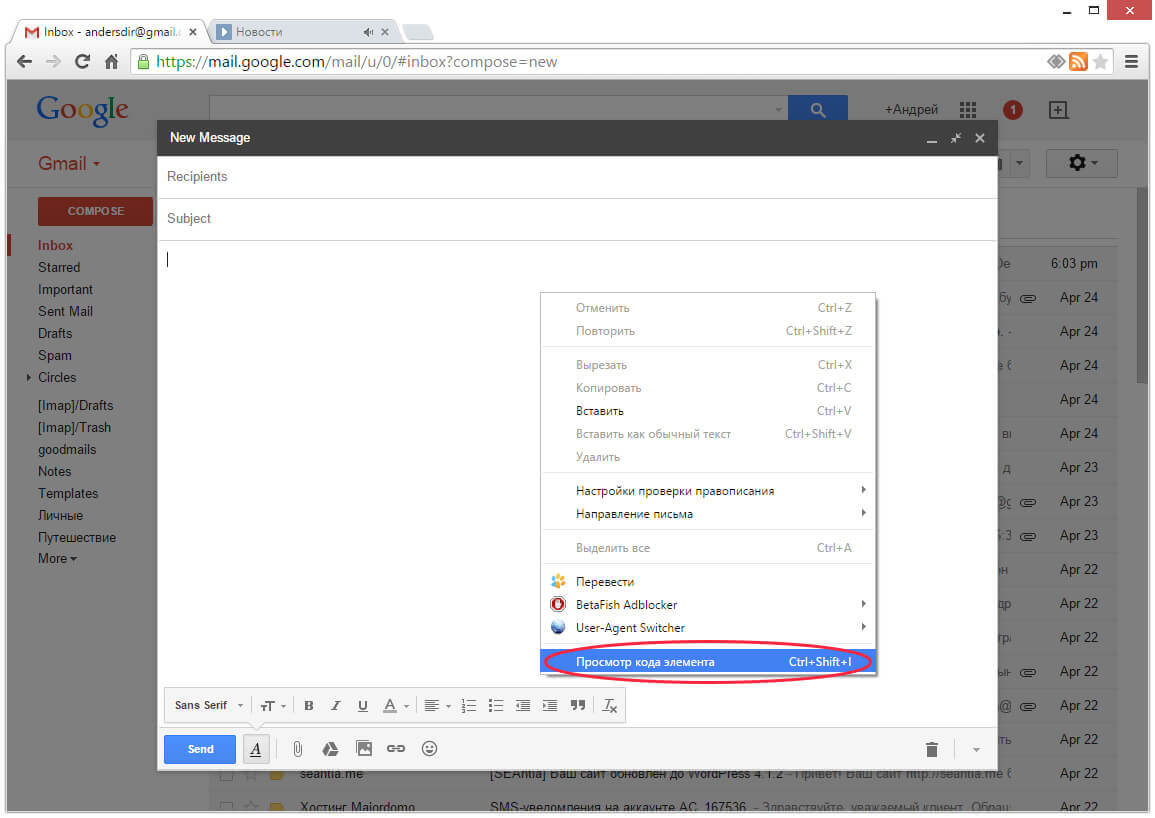
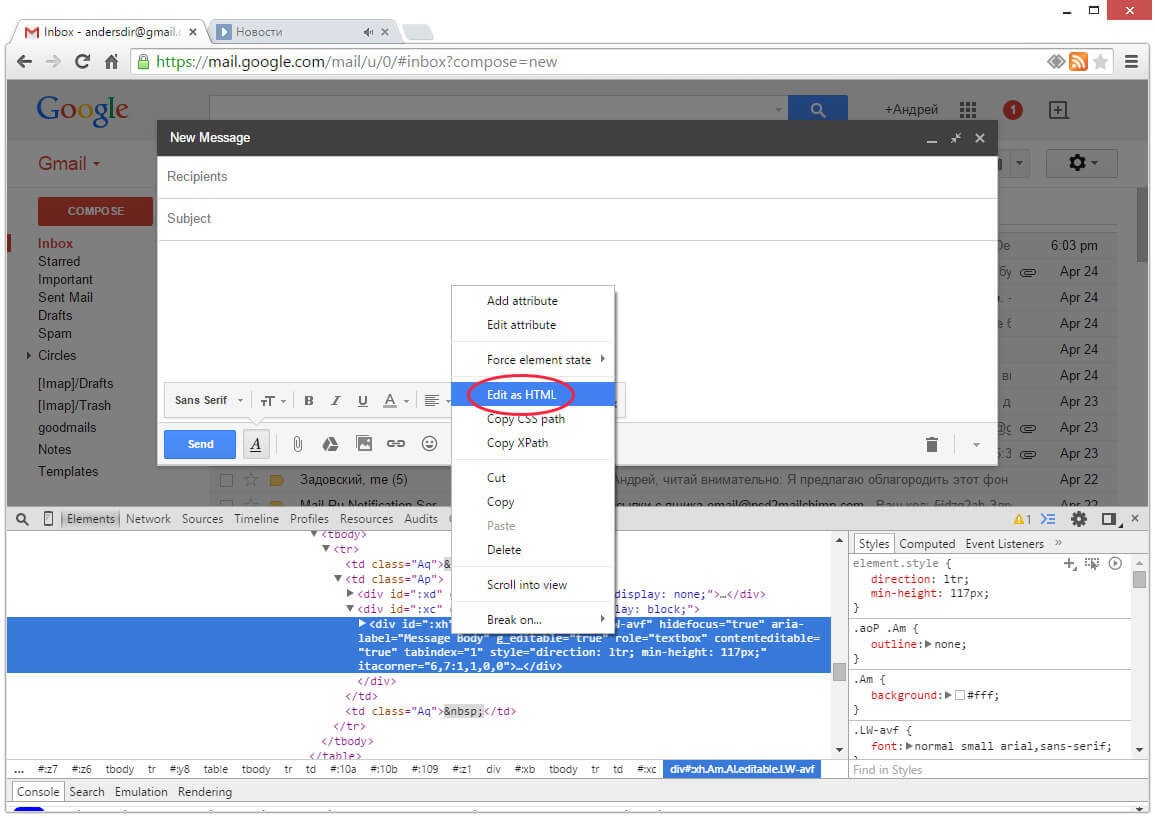
Для этого нужно кликнуть по полю для текста сообщения правой кнопкой и выбрать «Просмотр кода элемента». Откроется панель с нужным блоком на странице.

Обратите внимание, мы работаем через Google Chrome. Если вы работаете из-под другого браузера, то название пункта в меню и внешний вид самой панели могут отличаться от нашего примера, но все они работают одинаково, так что вам не составит труда разобраться. В крайнем случае установите Chrome и сделайте все как у нас. Это быстро. Скачать можно с официальной страницы.
Браузер выделил нам блок div. Именно он отвечает за содержимое письма. Отредактируем его. Предварительно скопируйте код письма, открыв его через блокнот и скопировав содержимое.
![]()

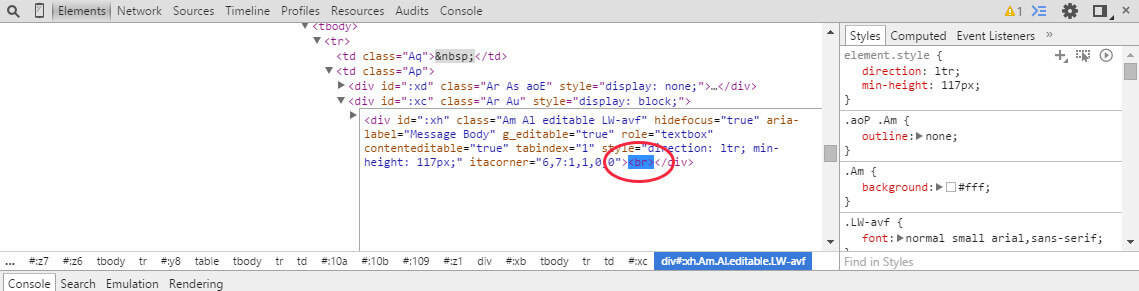
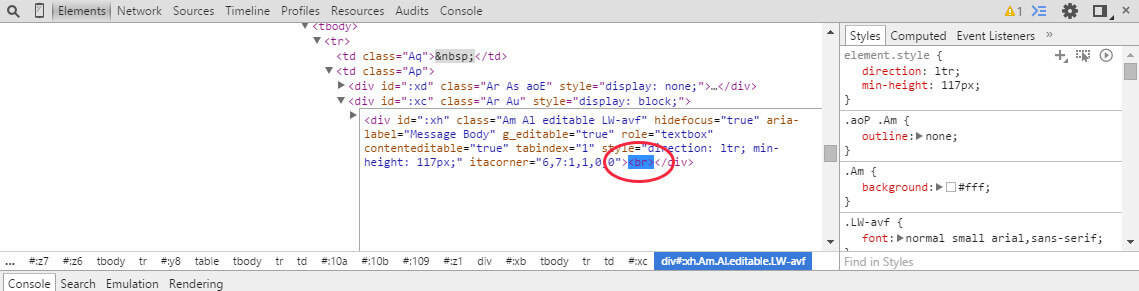
Удаляем фрагмент
, который создает лишний отступ не нужный нам и вместо него вставляем код нашего письма. И просто кликаем по окну сообщения, что бы изменения принялись.

Вы увидите, что письмо появилось внутри сообщения. Нижнюю панель можно закрыть, нажав на крестик справа.

Шаг 3. Отправка письма через Gmail
Внесите нужные изменения в письмо, добавьте адресатов, тему. И просто нажмите на кнопку «Отправить». Все готово.
Изменения в коде страницы и обновление
Изменения, которые вы будете вносить в код страницы существуют только на вашем компьютере и если вы что-то сделали не так - обновите страницу и все вернется в изначальное состояние. Соответственно, если вы вставили шаблон и перед отправкой случайно обновите страницу - все слетит и нужно будет повторить действия снова.
Проверка корректности
Множественная рассылка
Что бы не создавать письмо каждый раз, мы рекомендуем создать черновик и использовать его повторно сколько вам хочется. Либо можно отправлять уже отправленные вами письма на другие адреса, но убедитесь, что бы в шаблон не добавилось ничего лишнего.
На сайте сайт есть , но возникает вопрос — как такие письма отправлять? Давайте разбираться. Если вы хотите отправить html письмо, то просто вставить код в тело сообщения в вашем почтовом ящике у вас не получиться — отобразиться сам код без его выполнения. Для полноценной отправки, с возможностью отображения таблиц, ссылок, графики и рисунков, нужно использовать специальную программу.
Специальной программой для отправки писем в коде html являются почтовые клиенты. Рассмотрим один из них — Mozilla Thunderbird
. Рассмотрим процесс отправки писем с картинками и прочим более подробно.
Почтовый клиент Mozilla Thunderbird
Сначала нужно скачать эту программу. Для этого переходим на официальный сайт почтового клиента от Мозиллы: http://mozilla-russia.org/products/thunderbird/ . В открывшемся окне, слева, выбираем программу на русском языке для вашей операционной системы компьютера:
Скачиваем, устанавливаем. После первого запуска нужно настроить клиент для работы с электронной почтой. Первоначально нам предлагается выполнить интеграцию, однако её можно пропустить:

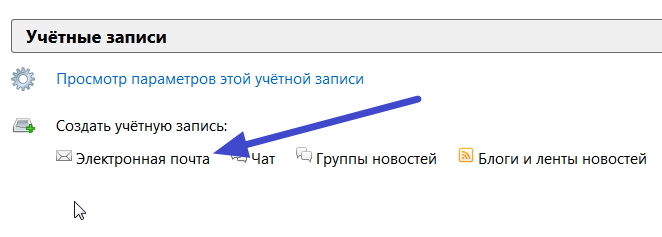
Теперь нужно указать адрес электронной почты, с которой мы будем в дальнейшем отправлять письма. Для этого щёлкаем по специальной ссылке «Электронная почта» :

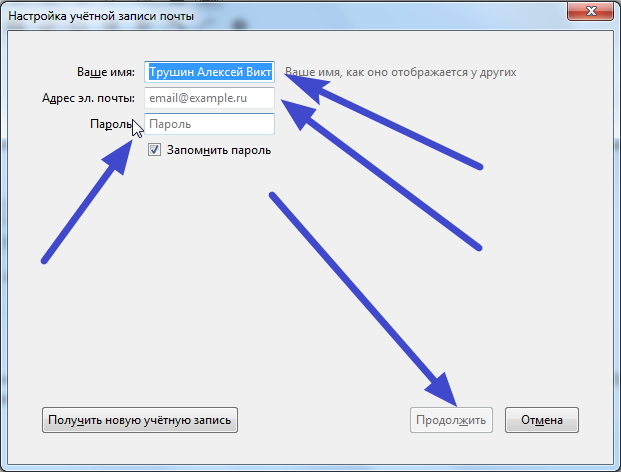
Затем появляется окно, где можно открыть почтовый ящик у предложенного сервиса, но можно просто пропустить этот пункт, нажав «Пропустить это и использовать мою существующую почту» . Затем, нужно указать Имя , адрес и пароль на существующем почтовом ящике:

После этого, нажимаем «Продолжить» — происходит автоматическое определение почтового сервера, и после нажатия на кнопку «Готово» , мы переходим снова к начальному окну. Тем самым мы установили и настроили почтовый клиент для работы с электронной почтой (использовалась ) посредством которого мы будем отправлять шаблоны html писем.
Отправляем html письмо
Снова открываем клиент Mozilla Thunderbird , если вы уже успели его закрыть, и нажимаем на пункт верхнего меню «Создать» :

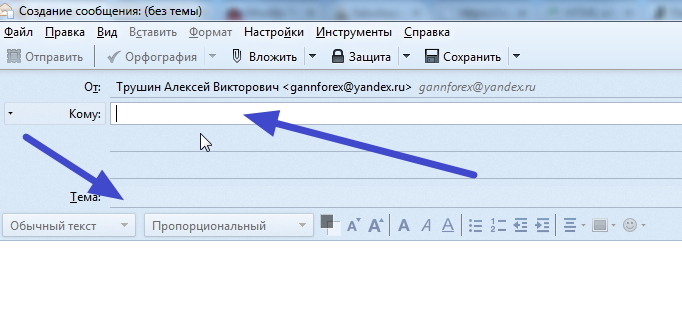
Открывается форма по созданию электронного письма. Заполняем данные: «Кому» и «Тема» :

Имейте ввиду, если вы хотите указать несколько получателей, нужно щёлкнуть мышкой чуть ниже пункта «Кому» — для этого там предусмотрены несколько полей получателей. Данные заполнили, переходим к шаблонам.
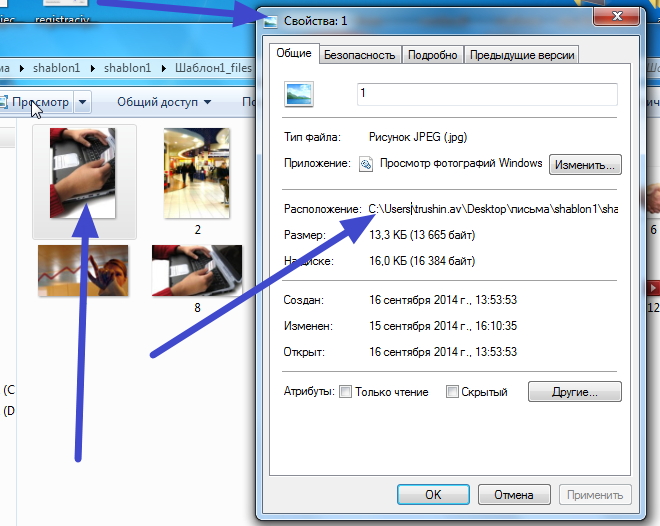
Пусть мы будем отправлять шаблон письма, предложенный в предыдущей статье (первый в списке). Открываем его в редакторе (файл shablon1.html) и выполняем небольшое не сложное действие, а именно — указываем корректные полные адреса изображений:

Как правильно указать ссылку на картинку в html-шаблоне электронного письма
Итак, полный адрес изображений на компьютере мы получили, теперь его нужно вставить в шаблон. Для этого, открываем шаблон на редактирование и вместо пишем .
Обратите внимание, что слэши в компьютере и для браузера разные. Кроме того, перед букой диска с расположение нужного файла, добавляется «file:///» .
Вставка шаблона в тело письма в почтовом клиенте Mozilla Thunderbird
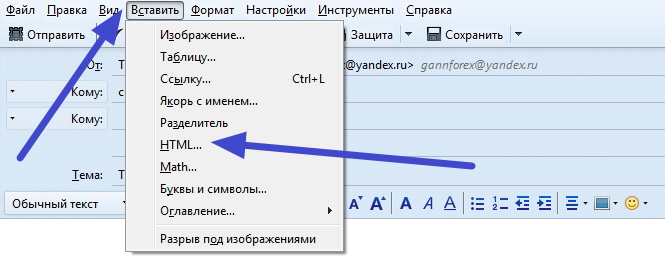
Итак, мы заполнили адреса получателей нашего письма, указали тему, подправили ссылки. Теперь, нажимаем на пункт верхнего меню в окне создания электронного письма нашего почтового клиента «Вставить» — «HTML» :

Открывает ещё одно окно вставки кода, именно сюда и вставляем скопированный код html-шаблона электронного письма, который мы получили после редактирования в нём ссылок на изображения:

Нажимаем кнопку «Вставить» и, если адреса картинок были указаны верно, то вы должны увидеть полноценный шаблон электронного письма:
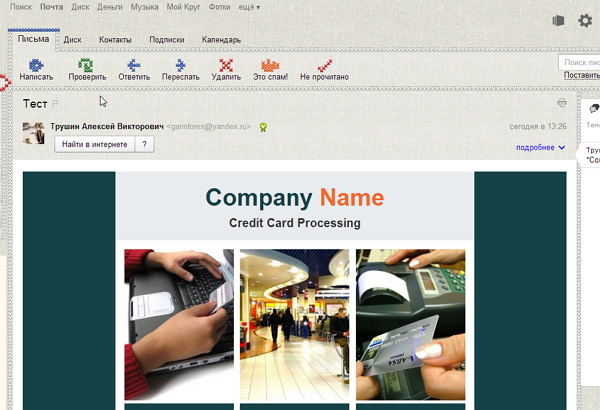
![]()
Итоги:
Давайте подведём итоги проделанной работы. Для этого нужно нажать на кнопку всё в том же почтовом клиенте «Отправить» . Для эксперимента был указан личный почтовый ящик, поэтому есть возможность проверить доставку сообщения. Открываем почту и видим полноценное html письмо:

Чтобы отправить html-письмо через Mail.ru нужно проявить немного смекалки. Мы самостоятельно разобрались в том, как это сделать и подготовили подробную пошаговую инструкцию.
Шаг 1. Подготовка письма
Для начала вам нужен сам шаблон с правильными ссылками на изображения. Дело в том, что изображения должны быть загружены на сервер и в файле ссылки должны быть на них, а не на картинки с вашего компьютера. Это важное правило, иначе картинок в итоговом письме не будет.
Если вы заказывали разработку у нас, то у вас уже есть отдельный подготовленный для этих нужд файл, а картинки загружены на наш сервер. В противном случае вам нужно будет сделать это самостоятельно.
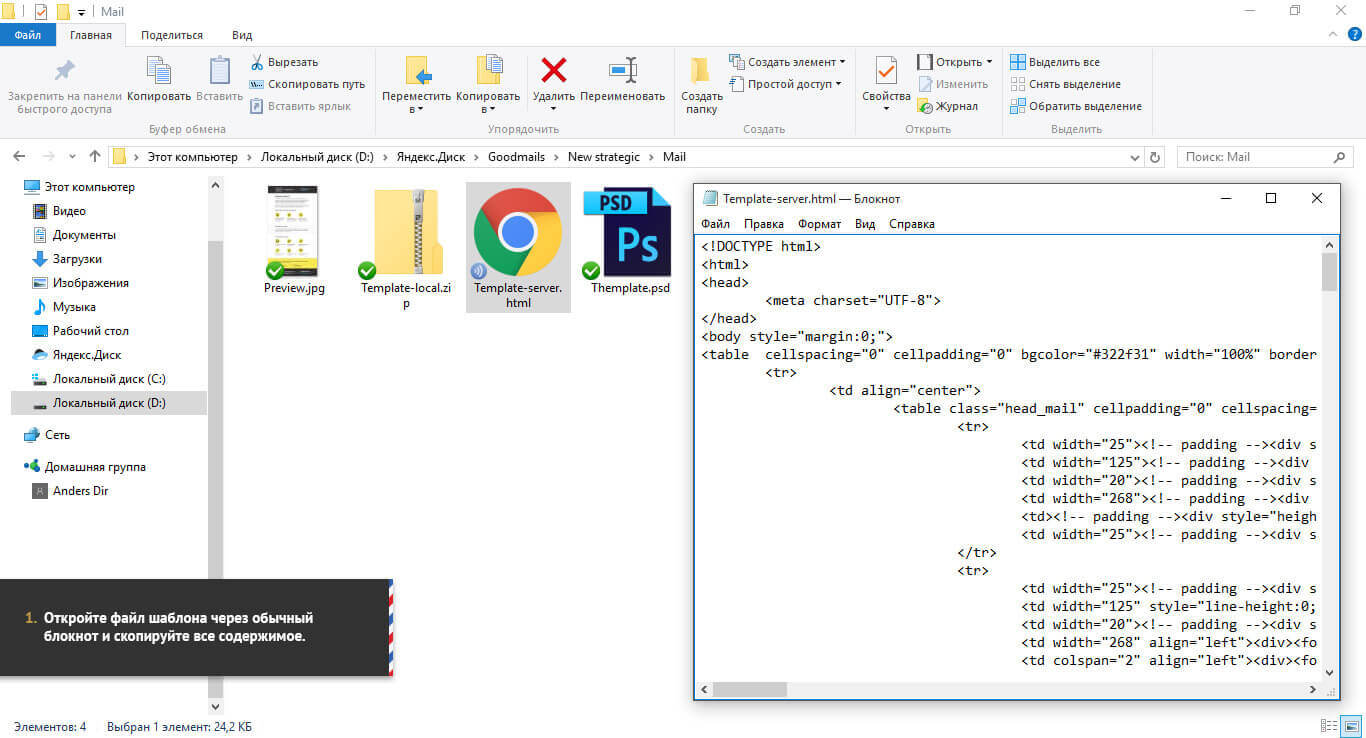
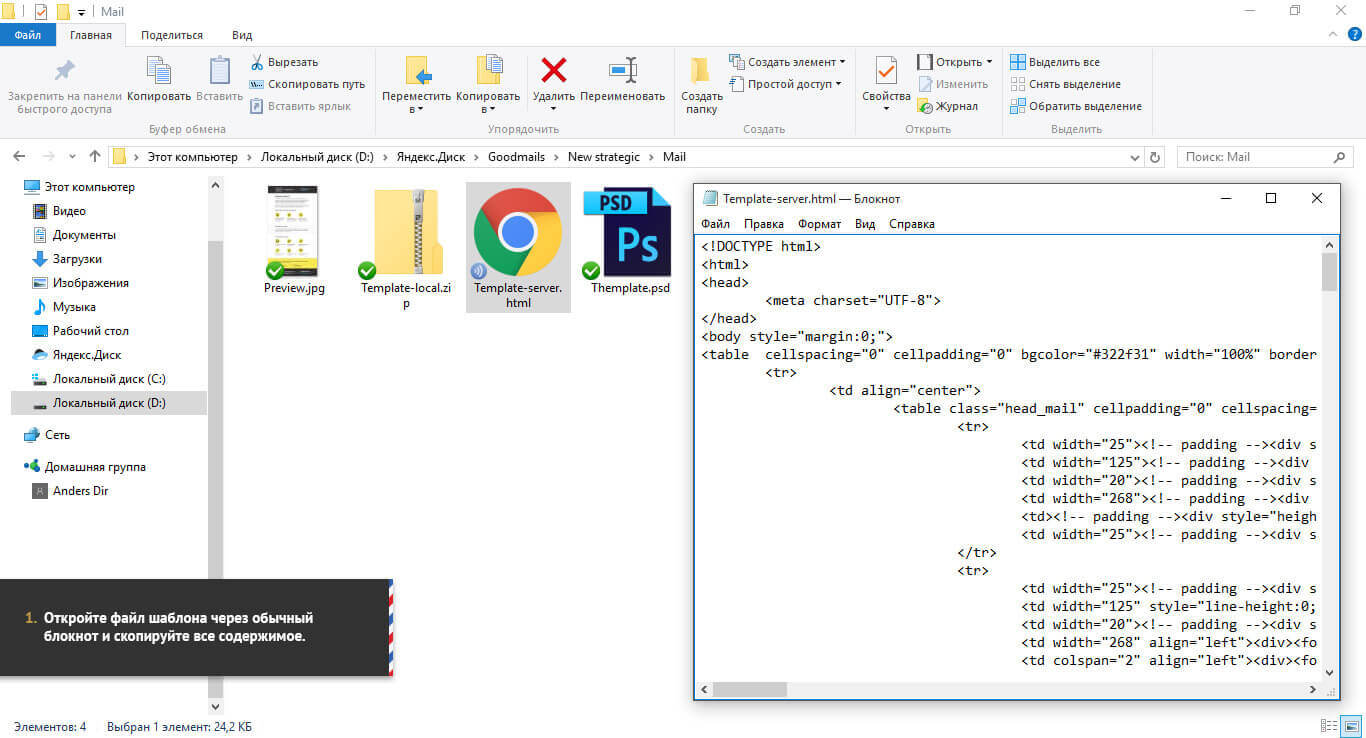
Начнем. Откройте файл шаблона через обычный блокнот и скопируйте все его содержимое, в дальнейшем нам нужно будет вставить его в тело письма в Мэйл.ру.

Шаг 2. Вставка письма в Mail.ru
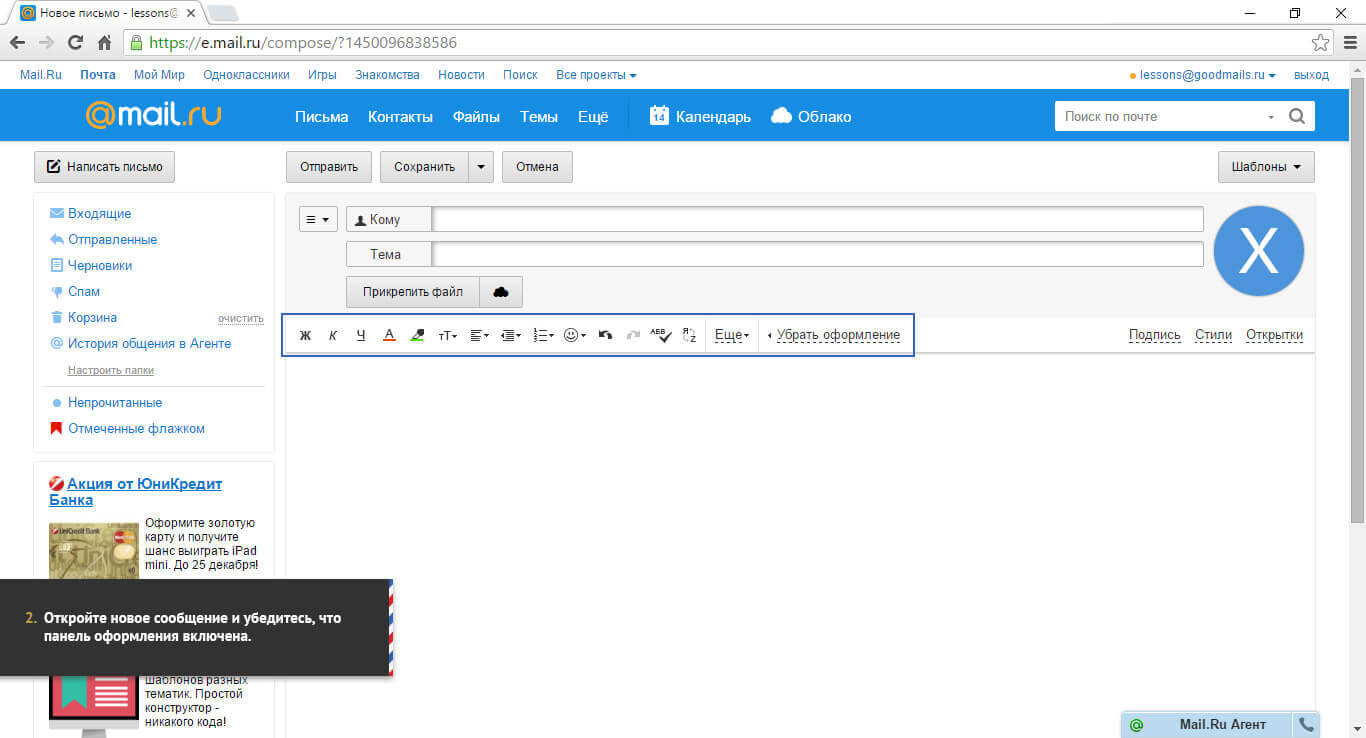
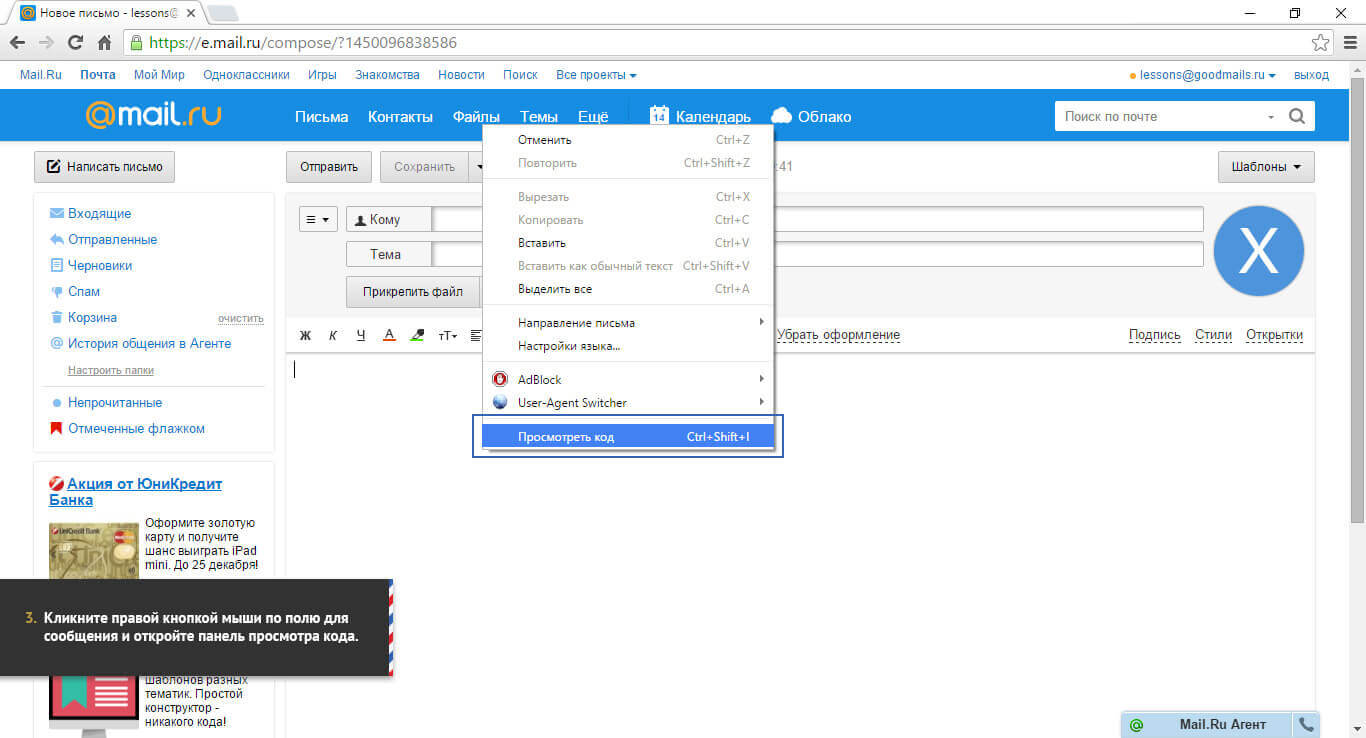
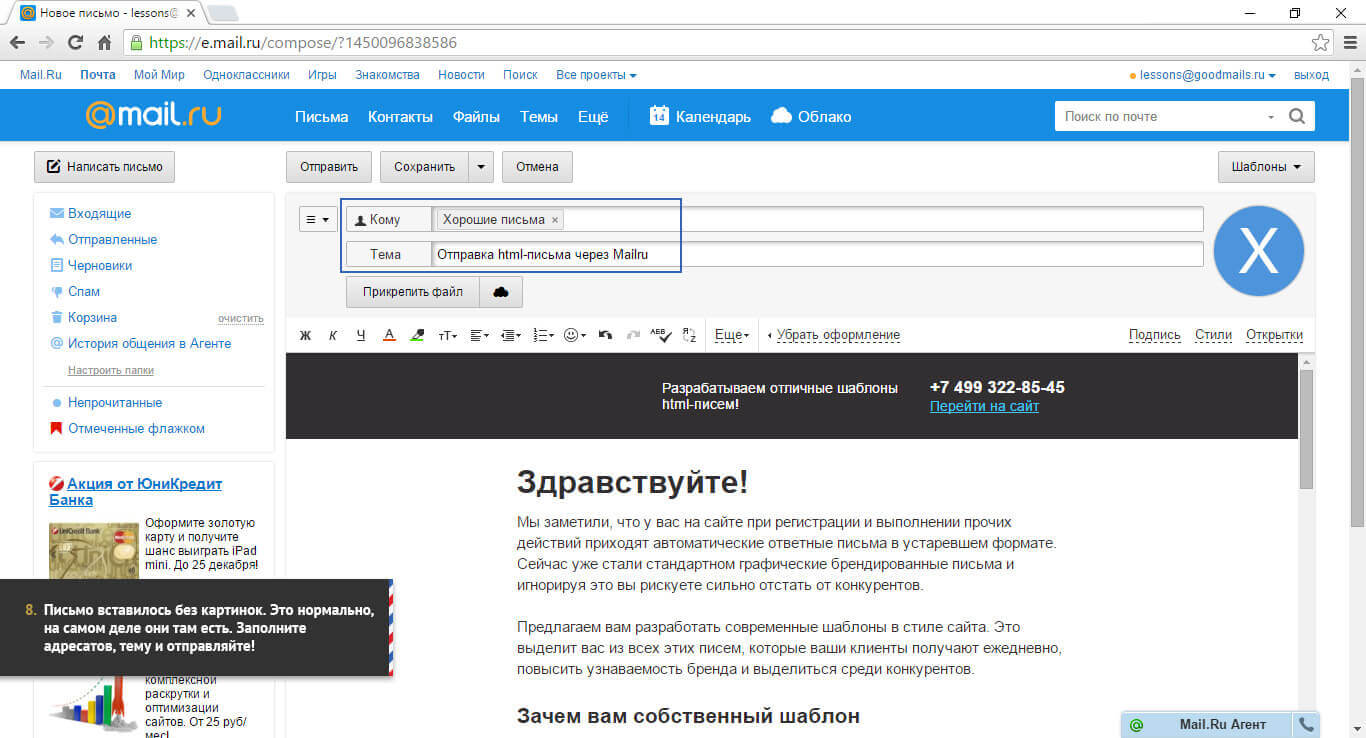
Зайдите в свой почтовый ящик на сайте и создайте новое письмо. Убедитесь, что у вас включено оформление письма. У вас должна отображаться показанная ниже панель.

Нажмите правой кнопкой мыши на поле для ввода текста письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется). Откроется панель редактирования кода страницы. (Панель может отличаться визуально в зависимости от вашего браузера. Мы показываем на примере Google Chrome).

Выделился код, который отвечает за наполнение письма. Но нам нужна главная строчка кода - html.

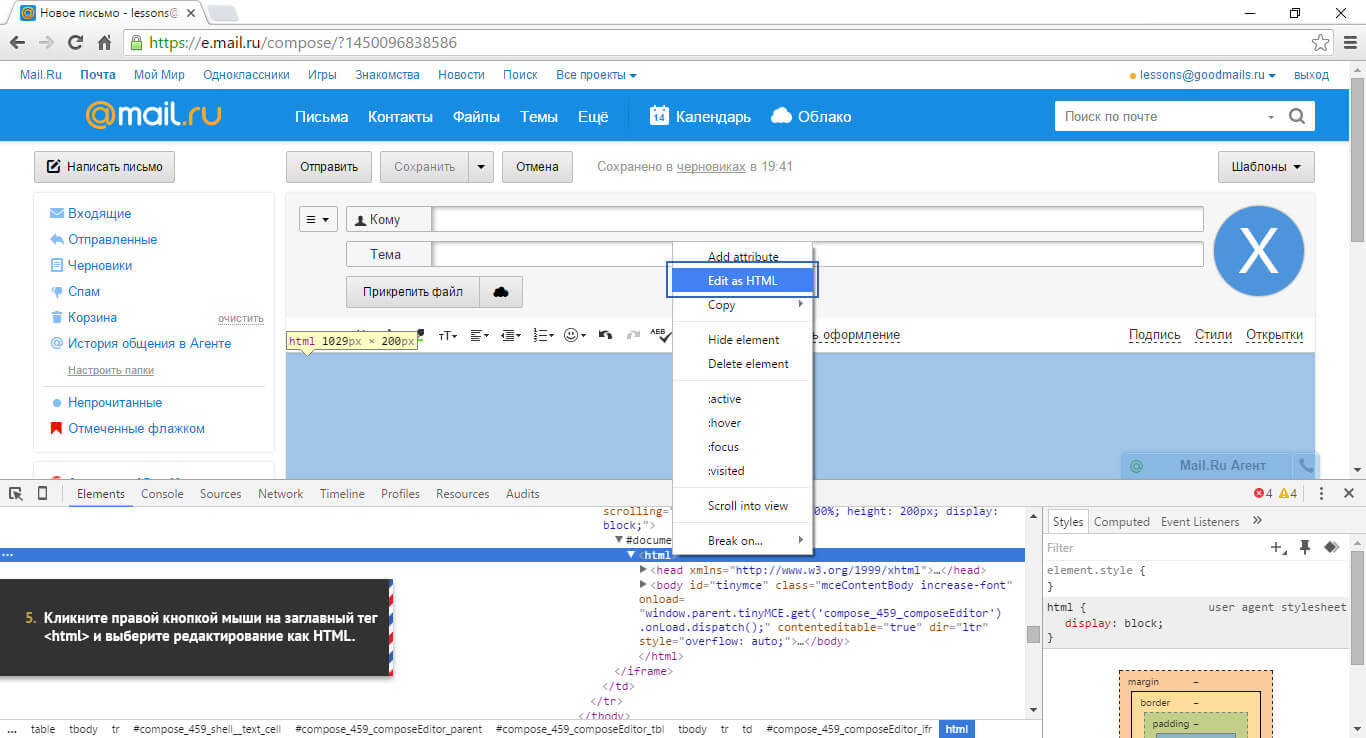
Именно этот блок отвечает за наполнение письма и нам нужно вместо него вставить наш шаблон. Для этого щелкните правой кнопкой мыши по блоку и нажмите “Edit as HTML”.


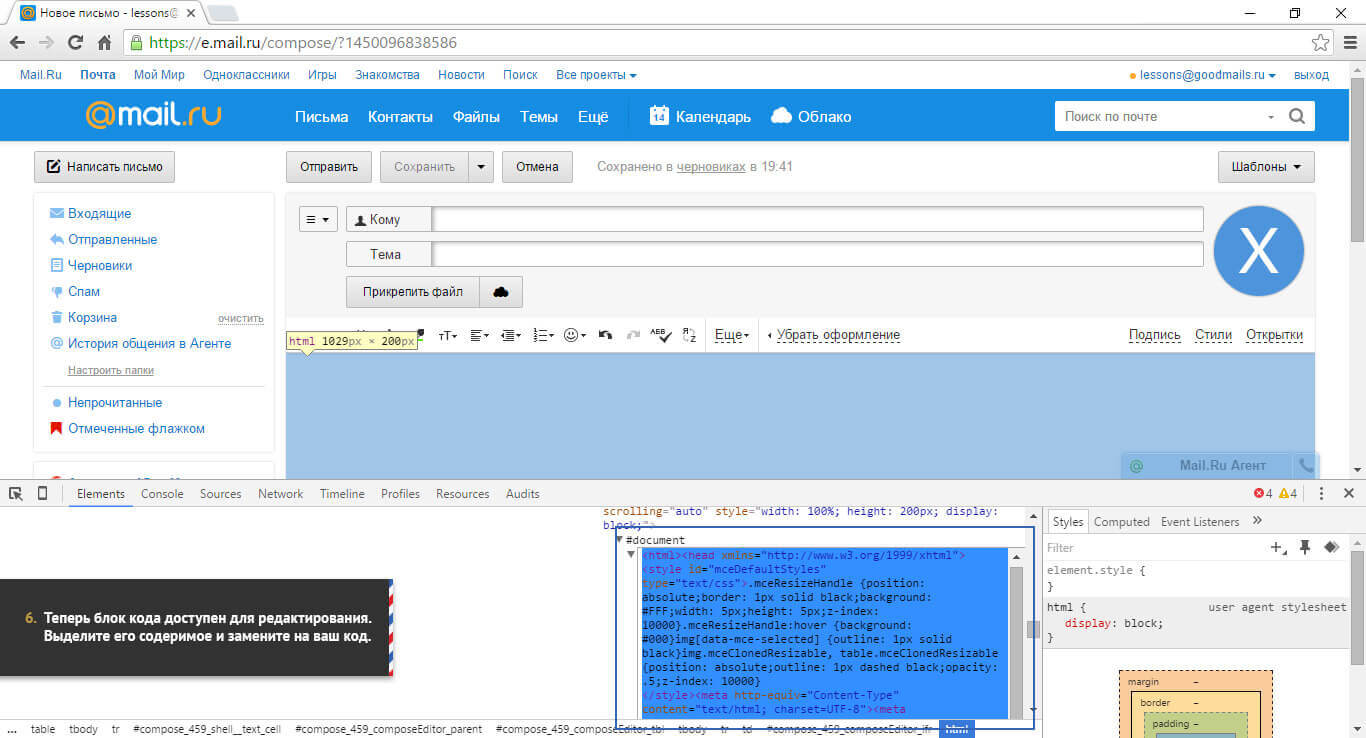
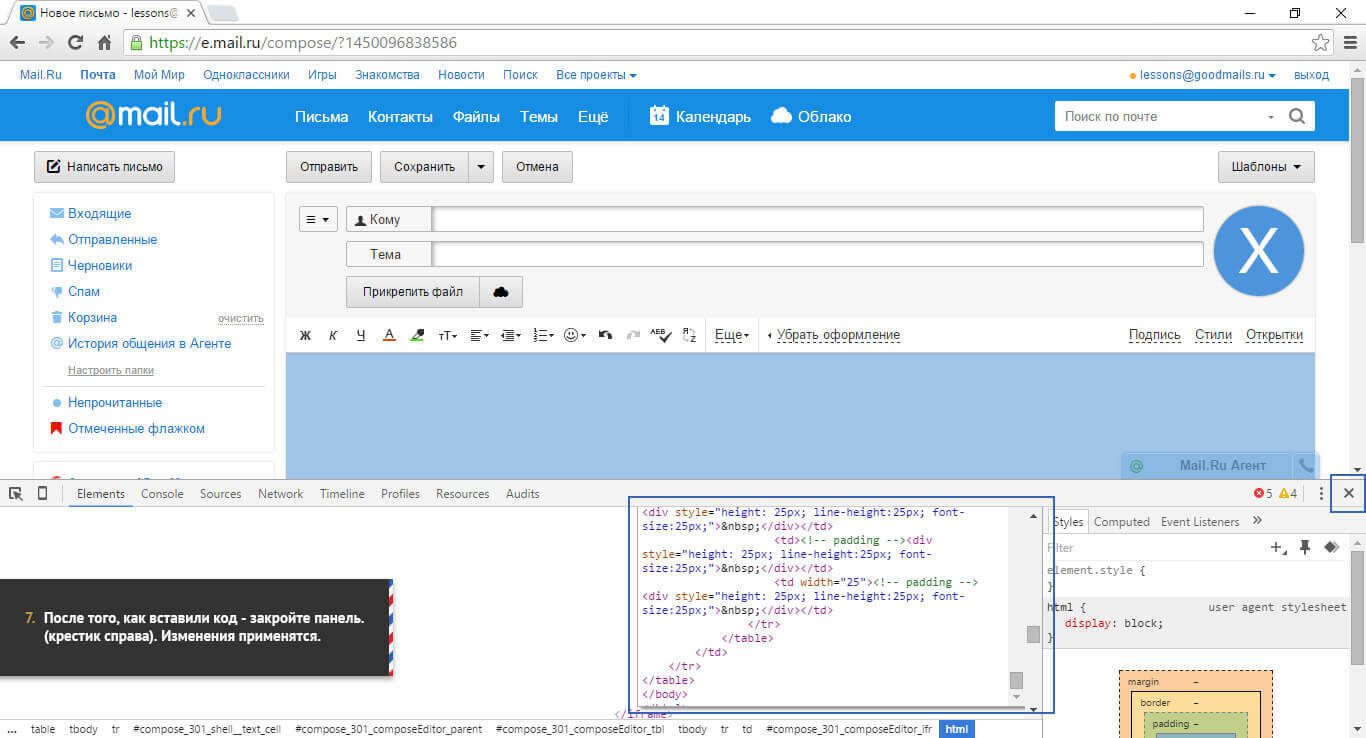
… и на его место вставить код нашего письма, который мы скопировали себе в самом начале урока. После чего просто закройте панель, нажав на крестик справа в углу.

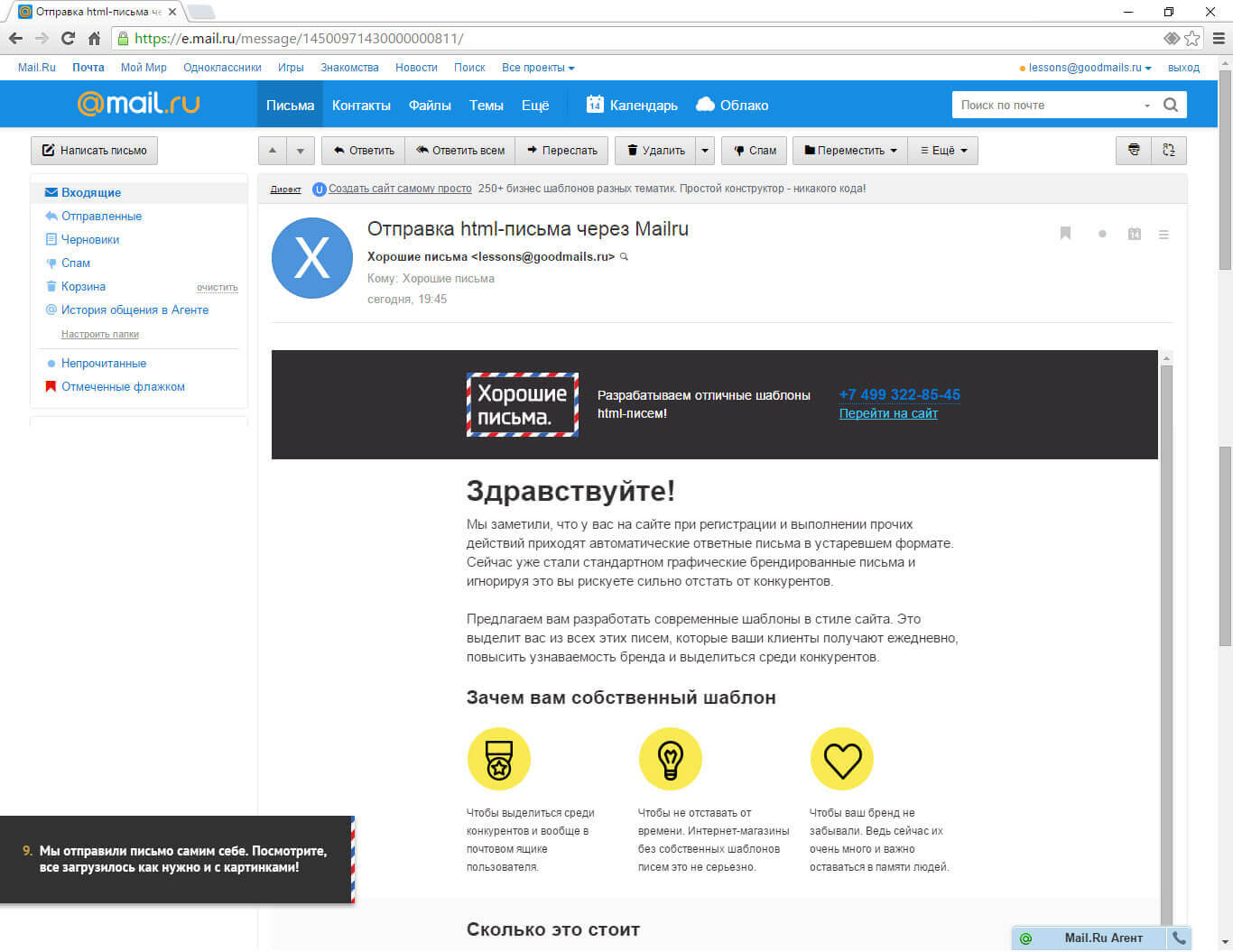
Если вы все сделали верно, то у вас появится ваше письмо. Не пугайтесь того, что оно без картинок. Получатель получит письмо с картинками. Если переживаете - просто отправьте письмо себе, и посмотрите результат.

Шаг 3. Отправка html-письма
Остается подкорректировать содержимое письма, если это требуется. Просто перепишите тексты. Можно пользоваться инструментами оформления из верхней панели.
После того, как содержание письма полностью вас устроит - отправляйте. А чтобы не делать это каждый раз, можно сохранить его как шаблон в mail.ru.

Есть много способов отправки html-писем через почтовые клиенты и, конечно, через сервисы рассылок. Но что делать, если нужно отправить пару писем, а никаких программ под рукой нет? Есть хитрый способ отправить html-письмо через Яндекс Почту.
Шаг 1. Подготовка письма
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.
Если вы заказывали шаблон у нас, то мы уже сами обо всем позаботились и в ваших исходниках уже есть заранее подготовленный шаблон с правильно прописанными ссылками.
Откройте шаблон через обычный блокнот и скопируйте все содержимое письма. Потом весь этот код нам нужно будет встaвить в тело письма в Яндекс Почте.

Шаг 2. Вставка письма в Яндекс
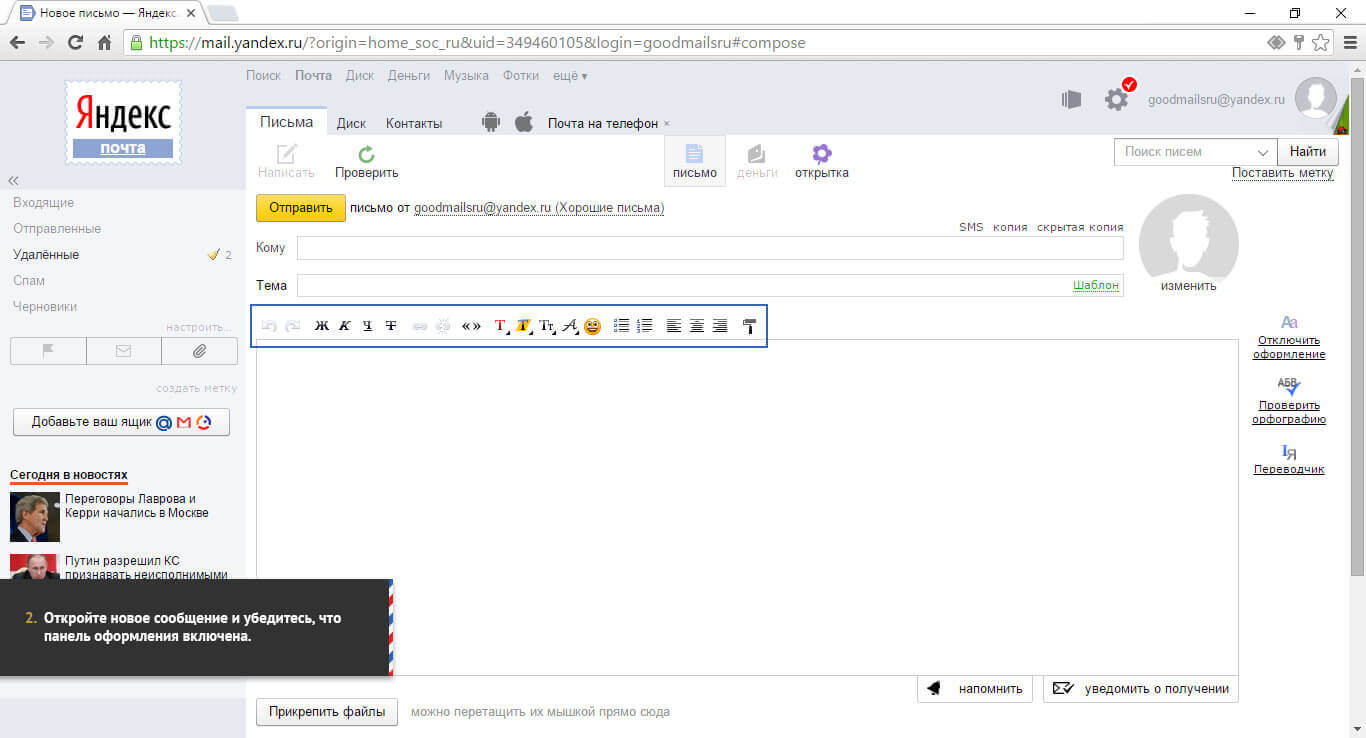
Войдите в Яндекс Почту, и создайте новое письмо. Дальше пойдет хитрость. Нажмите кнопку “Оформить письмо”, чтобы перевести Яндекс Почту в режим, поддерживающий оформление.
У вас должна появиться вот такая панель (она выделена синим). Теперь интерфейс поддерживает различное оформление, а значит и код письма. Правда просто так его вставить не получится.

Мы пойдем на хитрость и вставим код нашего шаблона прямо в код страницы. Для этого нужно найти кусок в коде, который отвечает за содержание письма, и подменить его нашим содержанием.
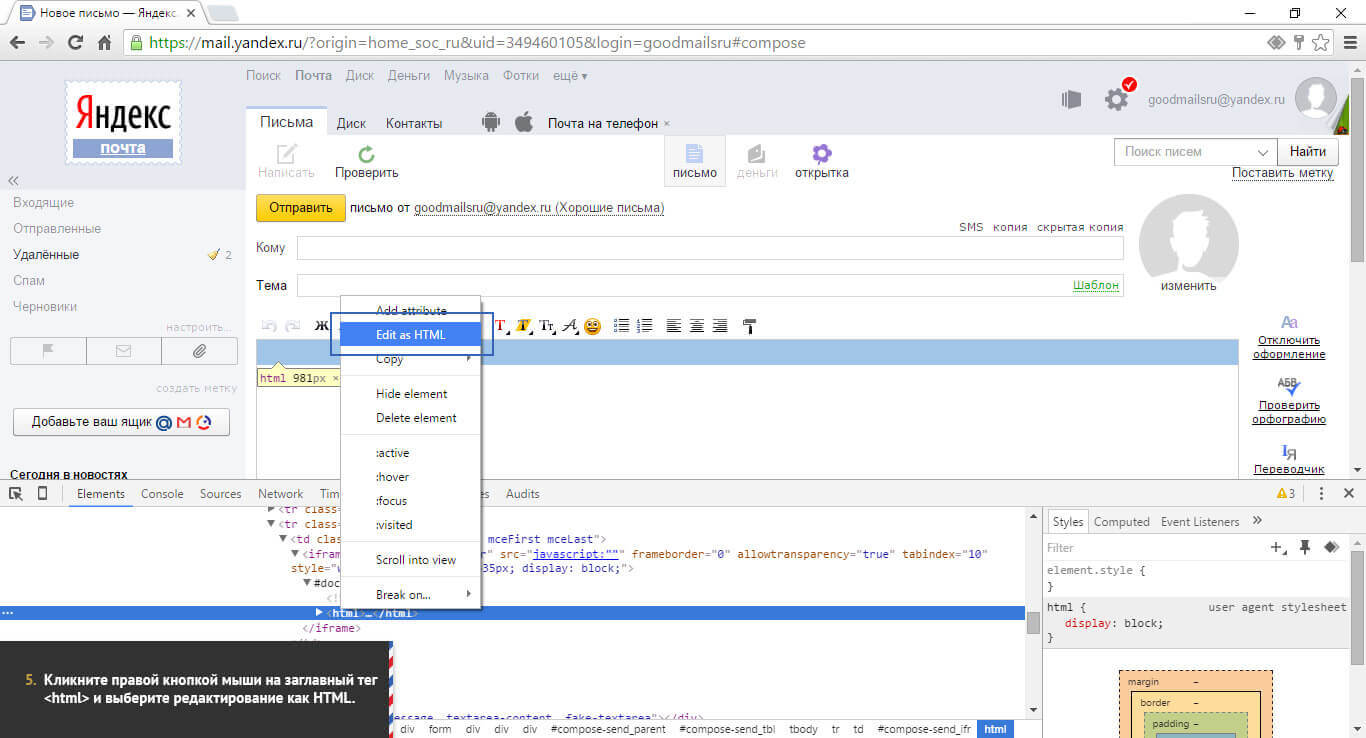
Для этого нажмите правой кнопкой мыши на пустую область письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется).

Все эти хитрые манипуляции мы проводили для того, чтобы появился вот этот блок, отвечающий за содержимое письма. (Панель может визуально отличаться в зависимости от вашего браузера. Мы показываем на примере Google Chrome).

Теперь нам нужно удалить этот блок, а на его место вставить код нашего письма. Для этого кликните на этот блок правой кнопкой мыши и выберите “Edit as HTML”,

теперь нам необходимо удалить текущий код…

… и на его место вставить код нашего письма. После этого закройте панель, нажав на крестик в правом верхнем углу панели.

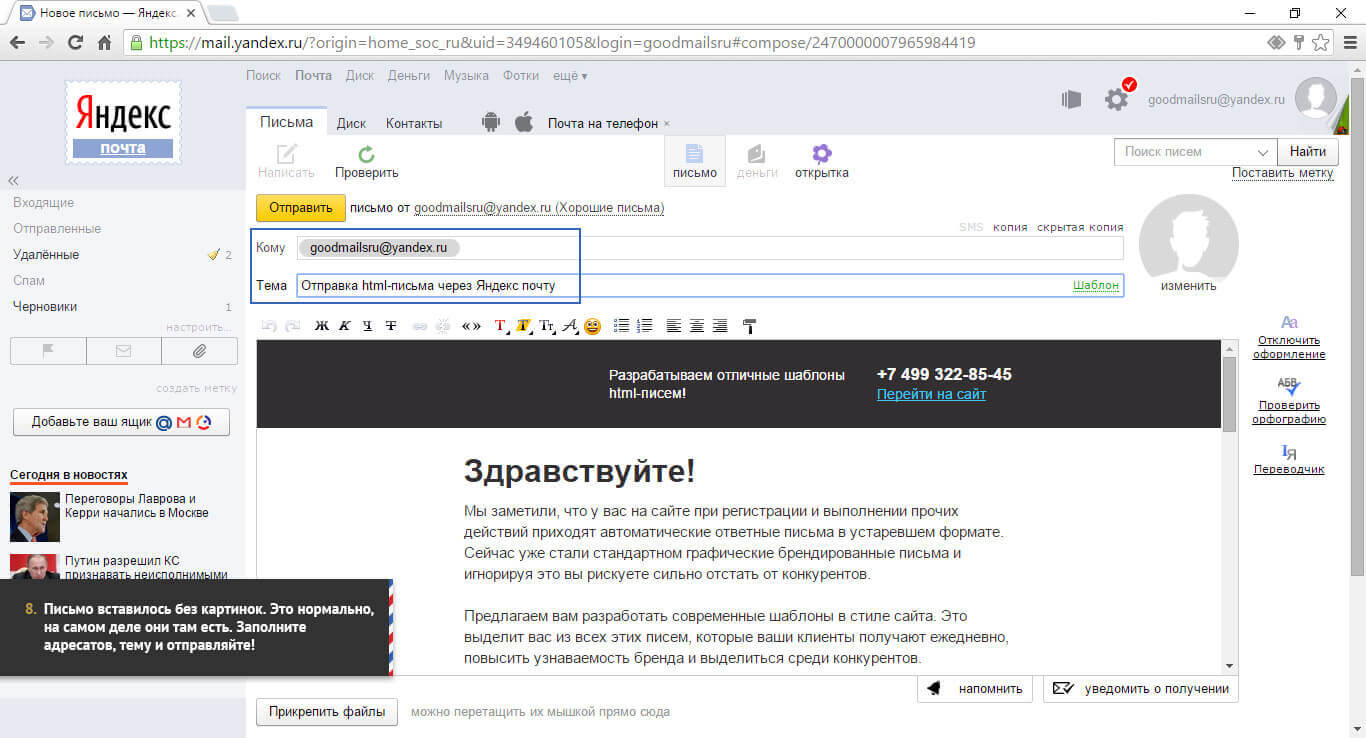
Если вы сделали все правильно, то шаблон отобразится в теле письма.В данный момент в нем нет картинок, но не беспокойтесь по этому поводу. В отправленном письме картинки будут, при условии, что ссылки на картинки правильные (см. Шаг 1). Если переживаете за результат, то просто отправьте это письмо себе, и вы увидите, что все получилось как надо.

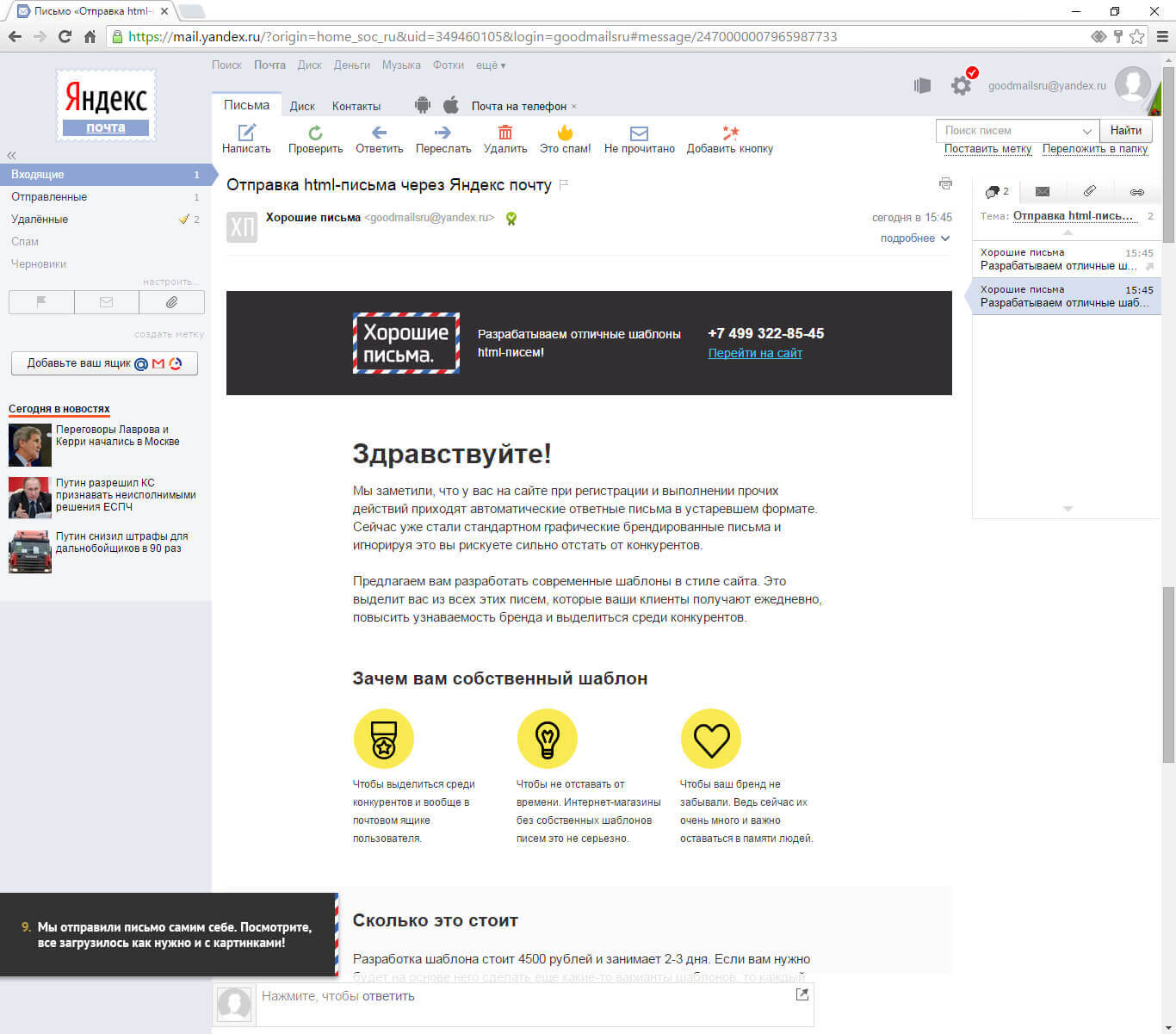
Шаг 3. Отправка html-письма в Яндекс Почте
Внесите нужные изменения в содержание письма, просто перепечатывая тексты и применяя различные стили. Можно пользоваться всеми инструментами из верхней панели.
После того, как письмо готово - впишите почту получателя, тему письма и отправляйте!