Есть много способов отправки html-писем через почтовые клиенты и, конечно, через сервисы рассылок. Но что делать, если нужно отправить пару писем, а никаких программ под рукой нет? Есть хитрый способ отправить html-письмо через Яндекс Почту.
Шаг 1. Подготовка письма
Важным правилом при отправке письма таким способом является то, что ссылки на изображения в коде должны быть прописаны полностью, а сами изображения должны находиться на сервере.
Если ссылки ведут на изображения с вашего компьютера, то программа их не увидит.
Если вы заказывали шаблон у нас, то мы уже сами обо всем позаботились и в ваших исходниках уже есть заранее подготовленный шаблон с правильно прописанными ссылками.
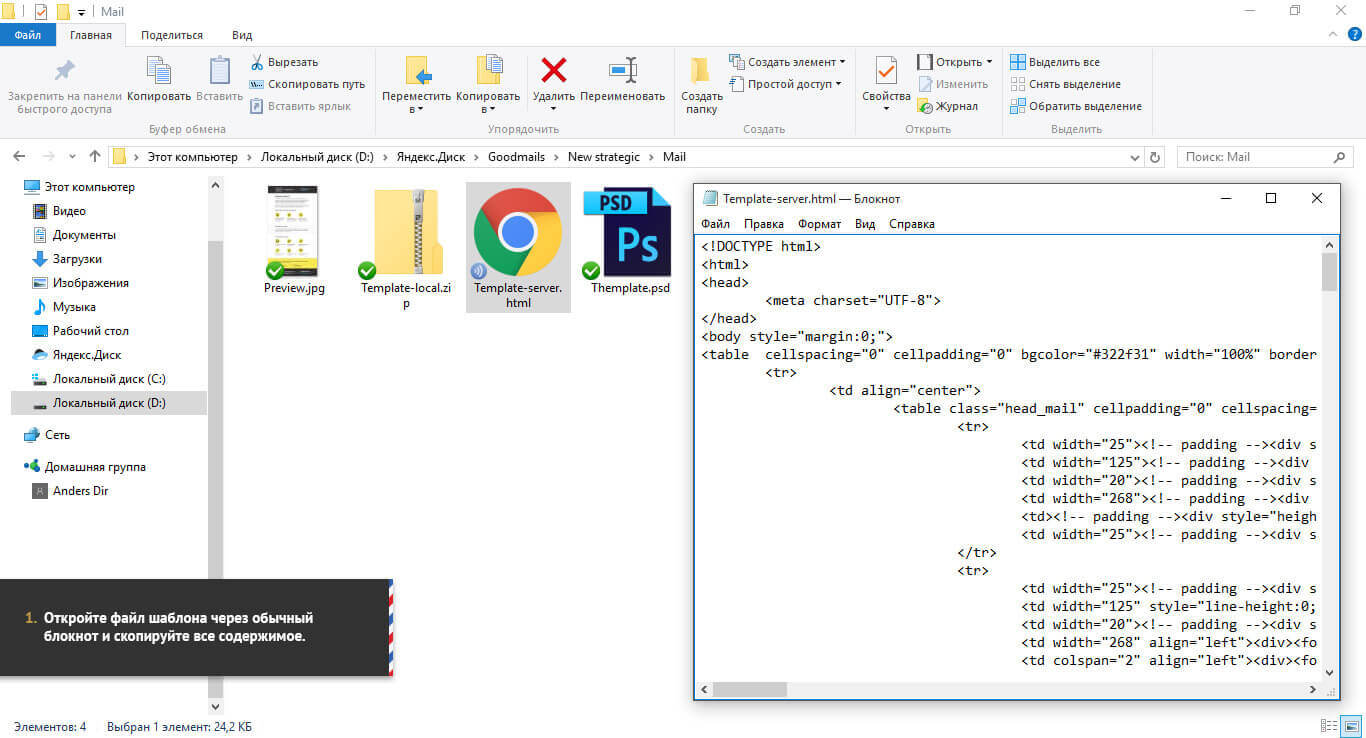
Откройте шаблон через обычный блокнот и скопируйте все содержимое письма. Потом весь этот код нам нужно будет встaвить в тело письма в Яндекс Почте.

Шаг 2. Вставка письма в Яндекс
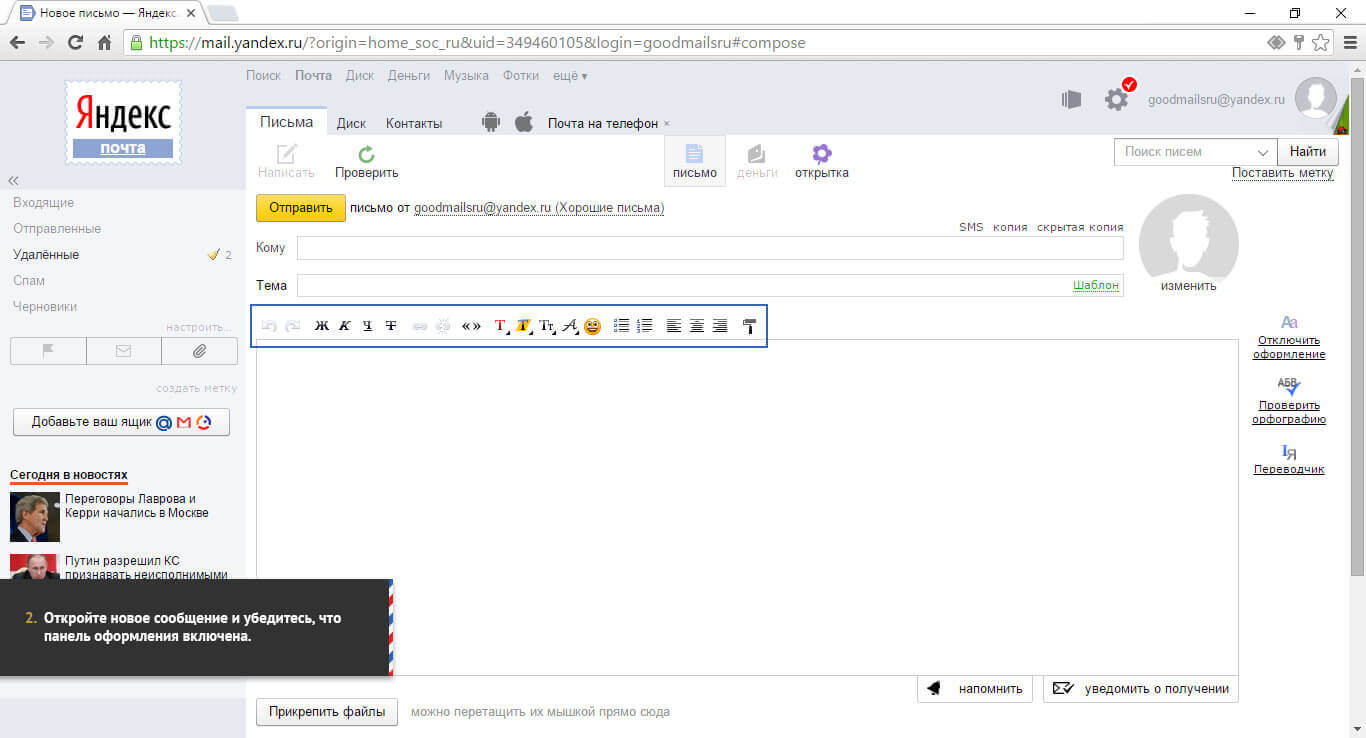
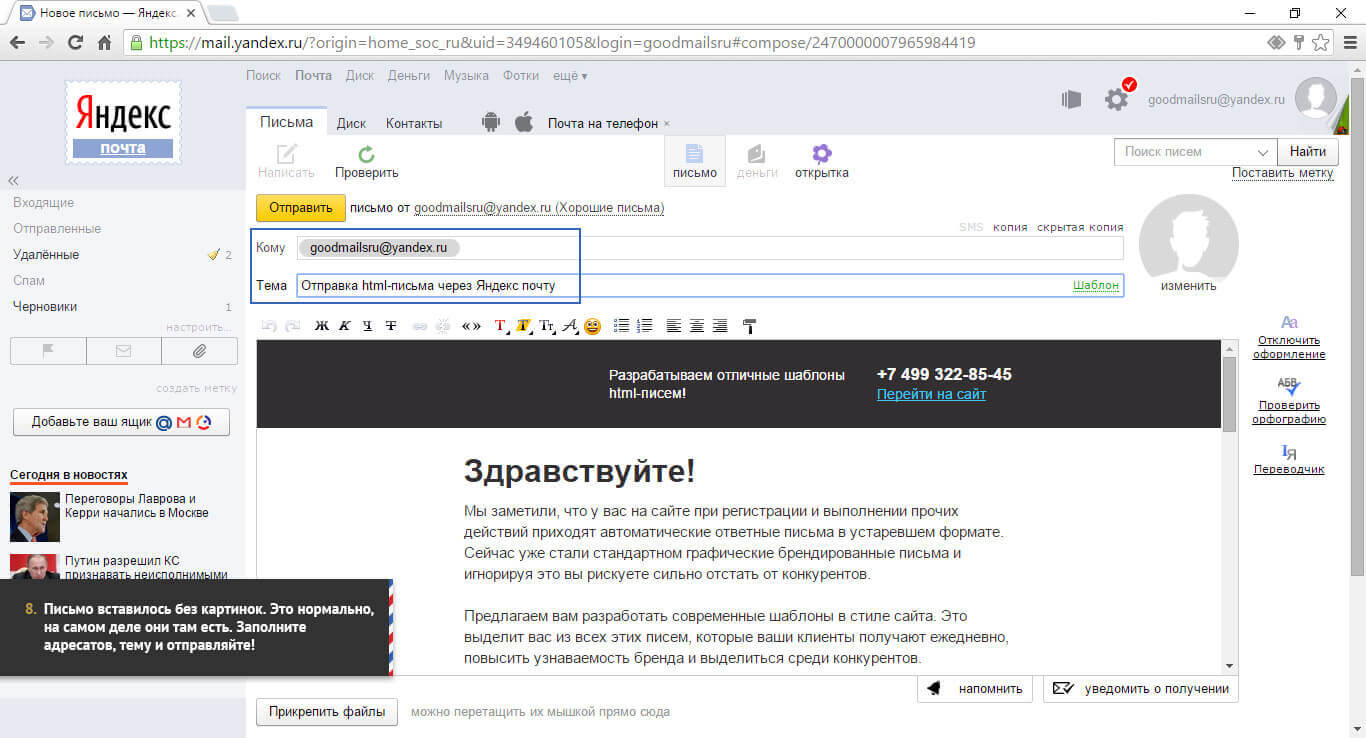
Войдите в Яндекс Почту, и создайте новое письмо. Дальше пойдет хитрость. Нажмите кнопку “Оформить письмо”, чтобы перевести Яндекс Почту в режим, поддерживающий оформление.
У вас должна появиться вот такая панель (она выделена синим). Теперь интерфейс поддерживает различное оформление, а значит и код письма. Правда просто так его вставить не получится.

Мы пойдем на хитрость и вставим код нашего шаблона прямо в код страницы. Для этого нужно найти кусок в коде, который отвечает за содержание письма, и подменить его нашим содержанием.
Для этого нажмите правой кнопкой мыши на пустую область письма и выберите “просмотреть код” (В каждом браузере этот пункт называется по-своему, но смысл сохраняется).

Все эти хитрые манипуляции мы проводили для того, чтобы появился вот этот блок, отвечающий за содержимое письма. (Панель может визуально отличаться в зависимости от вашего браузера. Мы показываем на примере Google Chrome).

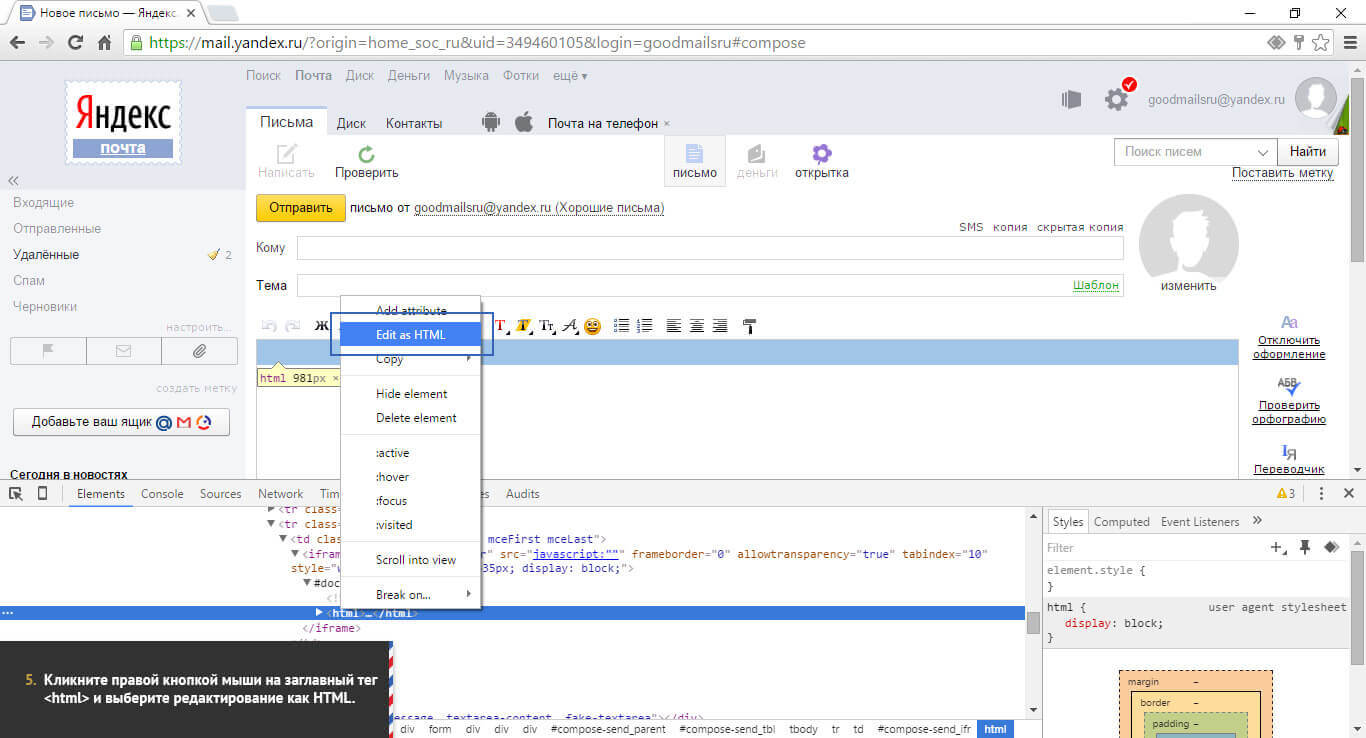
Теперь нам нужно удалить этот блок, а на его место вставить код нашего письма. Для этого кликните на этот блок правой кнопкой мыши и выберите “Edit as HTML”,

теперь нам необходимо удалить текущий код…

… и на его место вставить код нашего письма. После этого закройте панель, нажав на крестик в правом верхнем углу панели.

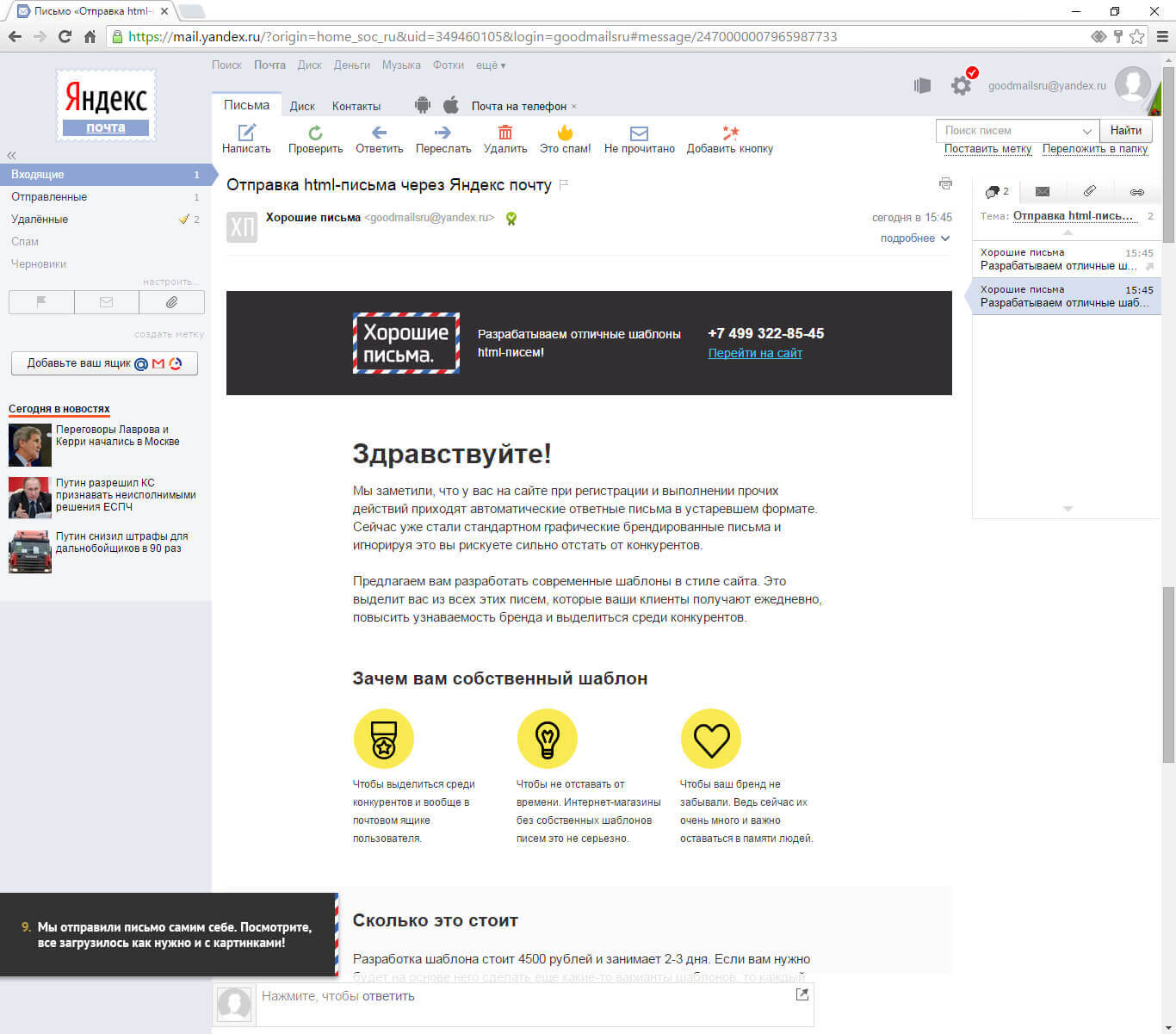
Если вы сделали все правильно, то шаблон отобразится в теле письма.В данный момент в нем нет картинок, но не беспокойтесь по этому поводу. В отправленном письме картинки будут, при условии, что ссылки на картинки правильные (см. Шаг 1). Если переживаете за результат, то просто отправьте это письмо себе, и вы увидите, что все получилось как надо.

Шаг 3. Отправка html-письма в Яндекс Почте
Внесите нужные изменения в содержание письма, просто перепечатывая тексты и применяя различные стили. Можно пользоваться всеми инструментами из верхней панели.
После того, как письмо готово - впишите почту получателя, тему письма и отправляйте!

Возможно Вы уже задавались данным вопросом и не смогли найти четкого ответа. Постараюсь Вас не разочаровать и дать понятные для переваривания инструкции отправки HTML писем через почту Mail.ru .
Mail регистрация почтового ящика
Заведение почтового ящика на Майл, я описываю исключительно как вспомогательную часть для статьи " ". О HTML письмах читайте после этого пункта.
3. Заполняем необходимые данные
4. После, Вам предлагают загрузить фотографию и создать подписку (подписка отображается в конце каждого отправленного сообщения).
Мы закончили создание почтового ящика
Как отправить HTML письмо
Способ, который я Вам предлагаю, очень простой, но его простота ограничена возможностями. В письме можно будет отправить к примеру ы, видео с YouTube и т. д.
Отправка видео
Для отправки видео-письма, нам необходим YouTube и желательно Google Chrome, скачать можно .
1. Заходим на свой Mail.ru и жмем
2. Находим любое видео на YouTube и жмем по нему правой кнопкой мыши, далее "Копировать HTML-код"
За картинкой
Ваш бонус!
Разверни ее!
Жми сюда!
3. На Mail.ru, жмем на поле под текст правой кнопкой мыши и далее "Просмотр кода элемента"
4. Браузер выдает нам следующее окно
5. По выделенной области в окне HTML, жмем правой кнопкой мыши и далее "Edit as HTML"
6. Должно появится следующее окно. Окно редактирования
7. В появившемся окне, вставляем наш скопированный код HTML видео . Вставлять нужно в поле для текста. Поле для текста всегда черными буквами, если такового нет, пишем в письме 111, а в коде меняем 111 на HTML-код нашего видео. Ниже визуально показано

8. После того, как вставили код, кликаем в любую пустую область на сайте Mail.ru и видео должно отобразится в сообщении.
9. Размер видео слишком большой, чтобы его изменить, проделываем все тоже самое до 6 пункта и меняем его размеры. width="854" - это ширина, а height="480" - это высота. Меняем только цифры, как только поменяли, также жмем в любую пустую область сайта Майл .
Вот такой простой способ добавления HTML в письма . Тоже самое можно проделать с баннерами и многим другим.
Надеюсь, статья оказалась Вам полезной.
Желаю успехов!
|
|
|||||
Посредством электронной почты можно передавать различные письма, которые содержат текстовую информацию, а также видео, аудио и многие другие виды файлов, которые существуют.
Инструкция
Html – язык гипертекстовой разметки, который применяется при создании специальных страничек для сайтов. Он позволяет сохранять различные странички с порталов и просматривать их в браузере без подключения к интернету. Отправить в html формате также возможно. Зайдите в свой почтовый аккаунт на сервере. Если вы используете специальное программное обеспечение, то создайте новое письмо .
Напишите некоторые строки html-кода. Основная особенность данного языка программирования заключается в том, что теги закрываются таким символом, как «/». Например, вы используете тег «body». Чтобы правильно описать процедуру, нужно использовать такой же тег, только с закрытым способом, то есть «/». Существуют специальные сайты, на которых описаны практически все теги данного языка программирования.
Для отправки письма в html формате вам нужно правильно составить все теги, которые вы используете. Обязательно проверьте на наличие ошибок. Для этого создайте текстовый документ. Вставьте туда весь код и сохраните в формате странички. Далее откройте через браузер. Это можете сделать двумя нажатиями левой клавиши мыши. В текстовое письмо загрузите весь код страницы. Введите адрес отправителя. Нажмите кнопку «Отправить».
Можно сделать и другим способом. Создайте письмо в программе или на сервере почты. Далее укажите прямую ссылку на страницу. При открытии письма система автоматически переместит пользователя на созданную страничку. На данный момент подобным образом создаются специальные вирусы, которые распространяются посредством интернета через электронные письма. Все подозрительные письма удаляйте и используйте антивирусное программное обеспечение.
Грамотно составленное электронное HTML письмо значительно увеличивает шансы того, что на вашу рассылку обратят внимание. Такие письма выгодно отличаются от своих обычных текстовых аналогов.

Инструкция
Составляйте код письма самостоятельно. Откажитесь от использования различных визуальных редакторов, поскольку большинство из них вставляет дополнительные служебные строки, которые могут вызвать у адресата проблемы при просмотре письма. Если же работать в редакторе для вас привычнее и удобнее, удалите лишний код после завершения составления HTML сообщения.
Следите за шириной своего письма. Она должна составлять не более шестисот пикселей, чтобы почтовый клиент корректно отображал сообщение, а у адресата не возникало необходимости постоянно использовать горизонтальную полосу прокрутки, которая нравится далеко не всем. Помните, что область просмотра сообщения занимает лишь часть окна большинства почтовых клиентов.
Избегайте фоновых изображений. Они могут затруднить чтение текста письма, и адресат скорее удалит ваше послание, чем станет присматриваться к каждому слову. Даже однотонный фон без ярких узоров может сливаться с цветом шрифта и делать текст нечитабельным.
Используйте внешние ссылки для отображения картинок в сообщении. Не перегружайте HTML письмо тяжелыми, съедающими много трафика изображениями, лучше выкладывайте их на какой-либо хостинг. Убедитесь, что картинки не будут удалены с внешнего хранилища слишком быстро, чтобы ваше письмо можно было прочесть позже в его первоначальном виде.
Проверьте окончательную версию вашего письма в нескольких разных почтовых клиентах. Это поможет избежать мелких недочетов, способных испортить впечатление от всего HTML сообщения. Также просмотрите письмо на сайтах популярных почтовых служб, таких как Mail.ru и Google Mail.
Полезный совет
Постарайтесь изложить всю важную информацию в самом начале письма, чтобы сразу привлечь внимание адресата. Так он с большей вероятностью прочтет ваше послание до конца, желая узнать обо всех подробностях сообщения.
После того, как вы получаете на руки шаблон письма, нужно его как-то отправить. Тут все зависит от ваших целей и средств. Рассмотрим такие варианты, как массовая рассылка по базе, персональные письма и автоматические письма, присылаемые с сайта в ответ на действие пользователя, например регистрация.
Массовые рассылки по базе
Пожалуй, единственным качественным способом таких рассылок являются онлайн-сервисы, коих сейчас очень много. Они платные, но зато гарантируют вам качественную рассылку без попадания в спам.
Небольшой список сервисов:
Все они работают одинаково. Вам нужно зарегистрироваться, загрузить вашу базу, загрузить шаблон и нажать “Отправить”. Так же есть много дополнительных полезных функций: удобный редактор писем, отправка по расписанию, отчетность по эффективности.
Персональные письма
Если вы хотите отправлять единичные персональные письма людям, то воспользуйтесь одним из предложенных в наших статьях способом. Это удобно, например, если вы хотите отправить коммерческое предложение целевому человеку и затем позвонить ему. Для массовой рассылки эти способы не подойдут.
Автоматические письма с вашего сайта
Ваша система управления сайтом скорее всего поддерживает отправку писем по событиям, вы можете найти эту функцию самостоятельно и вставить туда код письма. Но лучше обратиться в вашему программисту, он все сделает.
Добрый день, друзья. Я продолжаю пытаться сделать . В прошлой статье я сверстал простенькое письмо без основных стилей и сегодня, я хочу протестировать его в разных почтовых сервисах и программах, для того, чтобы понять, что нужно подправить под конкретный сервис. По мере тестирования я буду править стили и отписывать где, как и почему письмо отображается не корректно.
Пока разбирался с темой стилей для писем, я выяснил, что некоторые почтовые сервисы, все же нормально воспринимают СSS, заданный через , но они все равно должны прописываться для каждого элемента и поддерживаются далеко не все свойства - это существенно облегчает работу, но полностью положиться на способ задания стилей таким образом - нельзя. Поэтому следует предусмотреть вариант того, что они не срабатывают.
Решил пойти таким путем, попробовать написать простенькие стили для оформления текстов, ссылок и картинок, потом проверить в разных почтовых сервисах верстку. Для тех сервисов, которые вырежут стили - буду прописывать их непосредственно в html коде или стараться как-то иначе решить проблему.
Html структура письма значительно изменила свой вид, по сравнению с той, которая была в первой статье. Я окончательно запутался и решил воспользоваться Dreamweaver (ом), для того, чтобы было нагляднее работать с таблицами.
Второй вариант письма, также выложу ниже. Но пока можете не качать. Я все равно буду его переделывать. Приступим...
Письмо приобрело следующий вид:

Я скачал программу Mozilla Thunderbird для того, чтобы иметь возможность вручную разослать письмо на разные почтовые ящики. Конечно, при рассылке вам лучше иметь базу подписчиков, связанную с сервисом почтовой рассылки. Как-нибудь я обязательно рассмотрю подробнее несколько подобных сервисов, ведь не будете вы 10000 подписчикам вручную отправлять письма.
Итак, я отправил свое письмо на gmail, yandex и mail почту, и, как и ожидал, получил кривую верстку. Начну исправлять по порядку.
Открыв письмо в Mail.ru и Gmail - я обнаружил, что текст ссылок изменил цвет и размер. Выставились стили, предлагаемые почтовыми сервисами по умолчанию. Так заголовок выглядел в Mail.ru:

Исправить проблему удалось задав стили непосредственно в теге "a" для каждой из ссылок и добавив "!important"
Как закрыть внешние ссылки от индексации
Аналогичная ситуация произошла с текстом, заключенным в теги "p" и "span". Проблема решилась тем же способом. После этого письмо стало отлично смотреться в Mail.ru и Gmail.
Также отлично письмо смотрится в Mozilla Thunderbird:
В Outlook 2013 и the bat структура письма осталась качественной, но повлиять на стили шрифтов и ссылок - не получилось, в общем стили - не применились.


Пока не знаю, как повлиять на эти вещи, но эксперимент продолжается. Возможно есть какие-то настройки в самих программах, но я специально, пока, не трогал их и тестировал верстку на программах с настройками по умолчанию. В the bat я заметил еще одну особенность, вместо прозрачности он заливает область картинки черным цветом. Необходимо это учитывать при верстке.
А теперь хочу поговорить о Яндекс почте. Смотрите, как отображается в интерфейсе Яндекс, тоже самое письмо, что и в примерах выше:

Видите? Все прилипло к правому краю и нет отступов между строками. Это то, о чем я говорил в начале статьи. Не работает "cellspacing", но зато работает "callpadding" - это немного иное свойство, которое дает чуточку другой результат. Но если изменить верстку с учетом "cellpading", то можно добиться хорошего результата в популярных почтовых сервисах. Я проверял "cellpadding" - оно отлично работает в gmail, yandex и mail. В любом случае тесты продолжаются и скоро будет новая статья на эту тему.
А на сегодня - все. Всем пока!